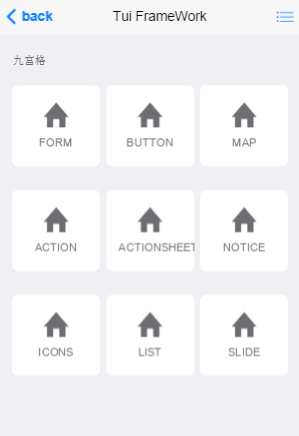
九宫格
九宫格为三行.row三列.col-30

例如:
<div class="row">
<div class="col-30">
<a href="form.html" class="route btn9">
<i class="icon ion-home"></i>
<span>form</span>
</a>
</div>
<div class="col-30">
<a href="botton.html" class="route btn9">
<i class="icon ion-home"></i>
<span>button</span>
</a>
</div>
<div class="col-30">
<a href="map.html" class="route btn9">
<i class="icon ion-home"></i>
<span>map</span>
</a>
</div>
</div>
<div class="row">
<div class="col-30">
<a href="action.html" class="route btn9">
<i class="icon ion-home"></i>
<span>action</span>
</a>
</div>
<div class="col-30">
<a href="actionSheet.html" class="route btn9">
<i class="icon ion-home"></i>
<span>actionSheet</span>
</a>
</div>
<div class="col-30">
<a href="" id="notice" class="btn9">
<i class="icon ion-home"></i>
<span>notice</span>
</a>
</div>
</div>
<div class="row">
<div class="col-30">
<a href="icons.html" class="route btn9">
<i class="icon ion-home"></i>
<span>icons</span>
</a>
</div>
<div class="col-30">
<a href="list.html" class="route btn9">
<i class="icon ion-home"></i>
<span>list</span>
</a>
</div>
<div class="col-30">
<a href="slide.html" class="route btn9">
<i class="icon ion-home"></i>
<span>slide</span>
</a>
</div>
</div>