路由
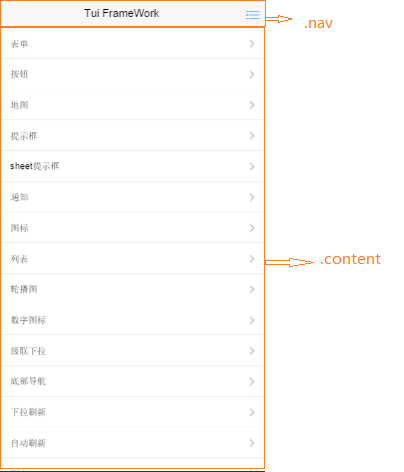
Tui Framework 页面为局部渲染,除了主页面index.html是完整的html之外,其他页面均是div块级,当请求新页面,自动渲染到index.html中。
这意味着我们如果想混合开发app应用,我们也可以把所写的app html代码全部放在服务器端,只要在app首页执行跳转即可。如果想打包到手机中使用,
服务器端需要开启跨域权限。
Tui Framework的路由也与传统的路由不同,不需要过多复杂的配置,只需要在标签中定义需要跳转的href地址,添加.route类,就可以实现。例如:
<a href="message.html?id=1" class="link_item route">消息</a>这时点击a就会跳转到message.html页面。
方法
1.下一页:在标签中增加.route的css类,href属性为下一页地址,当点击该a标签时实现跳转到下一页。
<a href="message.html?id=1" class="link_item route">消息</a>如果我们把html文件打包到手机中,通常情况,我们会需要向跳转的页面传值提供两种传值方式:
1.通过在href中的message.html?id=1网址传值
2.也提供标签属性params只需要给params属性中设置需要传送的值即可,params权重比url高,可覆盖url中传值。
<a href="order.html" params='{order_id: 15}' class="link_item route">订单详情</a>这样我们就可以在order订单详情页,通过request获取order_id的值。 order.html
<script>
var order_id = request.order_id; //获取order_id
</script>2.自定义下一页:除了含有.route类的a标签外,还提供自定义下一页方法:
t.toNextPage(url, data); //参数url为下一页的地址,data为需要传递的数据,获取数据方法同上。3.返回上一页:
3.1 在标签中添加.back的css类,url属性为上一页地址,当点击该a标签时实现返回上一页。
<div class="left">
<a href="index.html" class="back link">
<i class="icon icon-back" style="transform: translate3d(0px, 0px, 0px);"></i>
</a>
</div>3.2 除了自定义的返回地址之外,框架还提供自动返回功能。只需要去除href或者设置成”“即可实现自动返回上一页,并且携带当时传递参数的功能。
<div class="left">
<a class="back link">
<i class="icon icon-back" style="transform: translate3d(0px, 0px, 0px);"></i>
</a>
</div>4.自定义上一页:除了含有.back类的a标签外,还提供自定义上一页方法:
t.toPrePage(url, data); //参数url为上一页的地址,data为需要传递的数据,获取数据方法同上。事件
标签中局部事件实例
<a href="order.html" params='{order_id: 15}' onJump="setval" class="link_item route">订单详情</a>
<script>
//配置onJump触发事件
function setval(){
...
}
</script>js中局部事件实例
t.onBack = function(){
//处理返回前事件
}
t.onJump = function(){
//处理下一页返回事件
}局部事件说明
| 事件名称 | 事件对象 | 事件描述 |
|---|---|---|
| onJump | .route .back | 此为标签中使用,当页面跳转前触发,为路由标签使用,此事件为局部事件,不可在全局事件中使用。 |
| onBack | t | 当页面返回上一页前触发,此事件为局部事件,不可在全局事件中使用。 |
| onJump | t | 当页面跳转下一页前触发,此事件为局部事件,不可在全局事件中使用。 |
添加全局事件实例:
t.eventAdd(action, onevent); //增加全局事件,事件对象为`.page`。参数action为事件名称,onevnet为事件委托。全局事件说明
| 事件名称 | 事件对象 | 事件描述 |
|---|---|---|
| beforePre | .page | 返回上一页之前触发。 |
| afterPre | .page | 返回上一页完成之后触发。 |
| beforeNext | .page | 跳转到下一页之前触发。 |
| afterNext | .page | 跳转到下一页完成之后触发。 |
| load | .page | 页面加载完成之后触发 |