轮播图
轮播图有两种,一种是自动轮播,一种是滑动轮播。

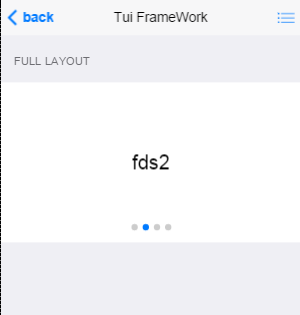
<div style="height: 200px;" class="slider">
<div class="slide-paginations"></div>
<div class="slide-items">
<div class="slide-item">fds1</div>
<div class="slide-item">fds2</div>
<div class="slide-item">fds3</div>
<div class="slide-item">fds4</div>
</div>
</div>
<script>
t("#slider1").slide(true, 3000);
</script>轮播图方法:t("#slider1").slide(isloop, time)
参数1:isloop是否自动轮播。true为自动轮播,false为滑动轮播。
参数2:自动轮播的间隔时间,单位毫秒。
滑动轮播:
<script>
t("#slider1").slide(false);
</script>