列表
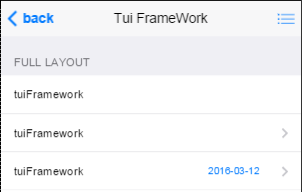
普通列表:整体是ul,每行为li。如果行为链接,可以在a中加入.route,.item下分为.item_left和.item_center分别是左中位置。

<ul>
<li><a href="javascript:;" class="link_item">
<div class="item">
<!--<div class="item_left"></div>-->
<div class="item_center">
<div class="item-content">tuiFramework</div>
<!--<div class="item_after"></div>-->
</div>
</div>
</a></li>
<li><a href="javascript:;" class="link_item">
<div class="item">
<!--<div class="item_left"></div>-->
<div class="item_center item_icon_right">
<div class="item-content">tuiFramework</div>
<!--<div class="item_after"></div>-->
</div>
</div>
</a></li>
<li><a href="javascript:;" class="link_item">
<div class="item">
<!--<div class="item_left"></div>-->
<div class="item_center item_icon_right">
<div class="item-content">tuiFramework</div>
<div class="item_after">2016-03-12</div>
</div>
</div>
</a></li>
</ul>带图片或图标的列表
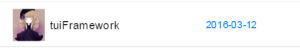
带图片的列表,只需要在.item_left中加入图片或图标即可。

<ul>
<li>
<a href="javascript:;" class="link_item">
<div class="item item-trim">
<div class="item_left">
<div class="item-icon-l-b bg_blue">
<i class="icon ion-android-apps"></i>
</div>
</div>
<div class="item_center">
<div class="item-content">tuiFramework</div>
<!--<div class="item_after"></div>-->
</div>
</div>
</a>
</li>
<li>
<a href="javascript:;" class="link_item">
<div class="item item-trim">
<div class="item_left">
<div class="item-icon-l-b bg_orange">
<i class="icon ion-android-alert"></i>
</div>
</div>
<div class="item_center item_icon_right">
<div class="item-content">tuiFramework</div>
<!--<div class="item_after"></div>-->
</div>
</div>
</a>
</li>
<li>
<a href="javascript:;" class="link_item">
<div class="item item-trim-l">
<div class="item_left">
<div class="item-icon-l">
<i class="icon ion-android-apps orange"></i>
</div>
</div>
<div class="item_center item_icon_right">
<div class="item-content">tuiFramework</div>
</div>
</div>
</a>
</li>
<li>
<a href="javascript:;" class="link_item">
<div class="item item-trim-l">
<div class="item_left">
<div class="item-icon-l">
<i class="icon ion-android-alert blue"></i>
</div>
</div>
<div class="item_center item_icon_right">
<div class="item-content">tuiFramework</div>
</div>
</div>
</a>
</li>
<li>
<a href="javascript:;" class="link_item">
<div class="item">
<div class="item_left">
<img src="imgs/t1.jpeg" width="40">
</div>
<div class="item_img_center item_icon_right">
<div class="item-content">tuiFramework</div>
<div class="item_after">2016-03-12</div>
</div>
</div>
</a>
</li>
<li>
<a href="javascript:;" class="link_item">
<div class="item">
<div class="item_left">
<img src="imgs/t1.jpeg" width="40">
</div>
<div class="item_img_center">
<div class="item-content">tuiFramework</div>
<!--<div class="item_after">2016-03-12</div>-->
</div>
</div>
</a>
</li>
<li>
<a href="javascript:;" class="link_item">
<div class="item">
<div class="item_left">
<div class="item-icon-l">
<i class="icon ion-android-apps orange"></i>
</div>
</div>
<div class="item_center item_icon_right">
<div class="item-content">tuiFramework</div>
</div>
</div>
</a>
</li>
<li>
<a href="javascript:;" class="link_item">
<div class="item">
<div class="item_left">
<div class="item-icon-l">
<i class="icon ion-android-alert blue"></i>
</div>
</div>
<div class="item_center item_icon_right">
<div class="item-content">tuiFramework</div>
</div>
</div>
</a>
</li>
</ul>