提示
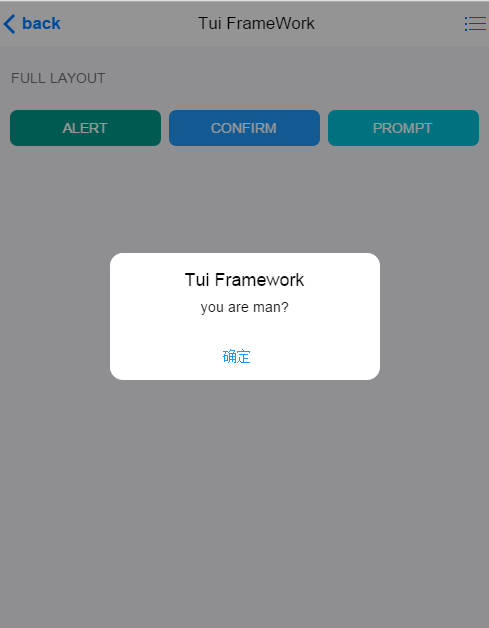
提示框:t.alert(content, fn, style),content提示内容,fn为alert点击后触发事件。style为空的时候是错误提示,当style为success的时候为正确提示。

<a href="javascript:;" class="btn bg_teal alert">alert</a>
<script>
t(".alert").click(function () {
t.alert("you want use?", function(){
t.toNextPage("list.html");
});
return false;
});
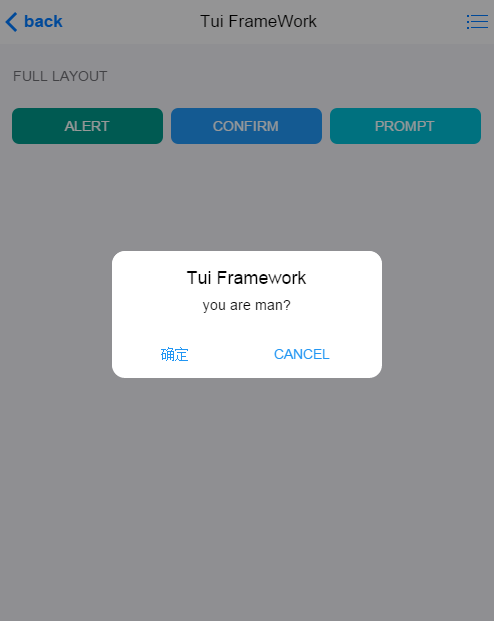
</script>信息提示框:t.confirm(content, function),content信息内容,function点击按钮的事件,其中obj.action为按钮的名称,用来判断用户点击了哪个按钮。

<a href="" class="btn bg_teal confirm">confirm</a>
<script>
t(".confirm").click(function () {
t.confirm("you want use?", function(obj){
t.alert("btn name", obj.action);
});
return false;
});
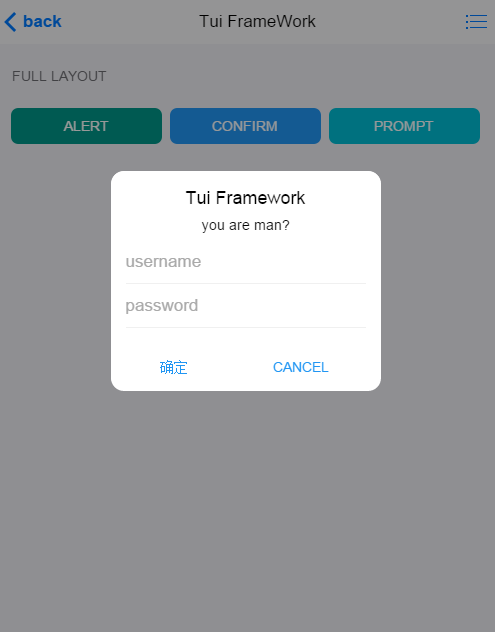
</script>自定义提示框方法:t.popup(popup_id, function(obj){})
参数1:要弹出的div的id。
参数2:处理弹出后点击按钮的事件,其中obj.action为按钮的名称,用来判断用户点击了哪个按钮。

<a href="" class="btn bg_teal prompt">prompt</a>
<div id="popup3" class="popup-by-input">
<div class="popup-msg">
<div class="popup-title-hr">
<a href="javascript:;"><i class="ion-close"></i></a>
<span style="margin-left: 10px;">
请输入账号密码
</span>
</div>
<div class="popup-content">
<div class="input-field">
<input type="text" placeholder="username">
</div>
<div class="input-field">
<input type="password" placeholder="password">
</div>
</div>
</div>
<div class="popup-btn">
<a href="javascript:;" class="btn btn-sm bg_blue">确定</a>
</div>
</div>
<script>
t(".prompt").click(function () {
t("#popup3").popup(function (obj) {
if (obj.action == "确定") {
return true; //返回真,关闭提示框。
} else if (obj.action == "") {
return false; //返回假,不关闭提示框。
}
});
});
</script>