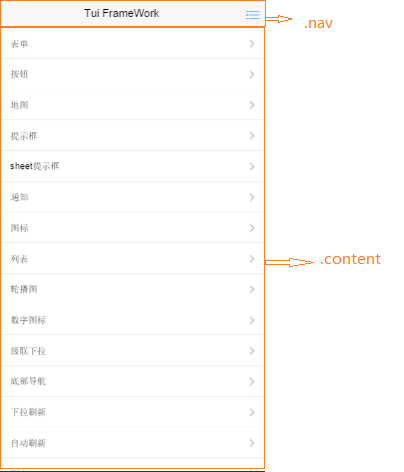
页面布局
Tui Framework本着简单易用敏捷高效为原则设计。页面之间通过局部渲染完成页面切换。 这意味着我们如果想混合开发app应用,我们也可以把所写的app html代码全部放在服务器端,只要在app首页执行跳转即可。
ui布局也同样简单,只需要简单的组合就可以呈现app样式,让开发人员可把精力都放在业务逻辑上面。
app布局,首先创建index.html文件为默认文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<title>Tui Framework</title>
<script type="application/javascript" src="js/jquery-1.12.0.js"></script>
<script type="application/javascript" src="js/tui.js"></script>
<link rel="stylesheet" href="css/tui.css">
<link href="css/ionicons.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<!-- view -->
<div class="view">
<!-- 页面 -->
<div style="" class="page">
<!-- 当前页面,class为current的 -->
<div class="current">
<!-- app头部 -->
<div class="nav">
<div class="left"></div>
<div class="center" style="left: -6.5px;">Tui FrameWork</div>
<div class="right"></div>
</div>
<!-- app内容部分 -->
<div class="content">
<div class="head-pull"></div>
<div class="page-content">
<ul>
<li><a href="message.html" class="link_item route">
<div class="item">
<!--<div class="item_left"></div>-->
<div class="item_center item_icon_right">
<div class="item-content">聊天</div>
<!--<div class="item_after"></div>-->
</div>
</div>
</a></li>
<li><a href="regist.html" class="link_item route">
<div class="item">
<!--<div class="item_left"></div>-->
<div class="item_center item_icon_right">
<div class="item-content">注册</div>
<!--<div class="item_after"></div>-->
</div>
</div>
</a></li>
<li><a href="login.html" class="link_item route">
<div class="item">
<!--<div class="item_left"></div>-->
<div class="item_center item_icon_right">
<div class="item-content">登陆</div>
<!--<div class="item_after"></div>-->
</div>
</div>
</a></li>
</ul>
</div>
<div class="page-content-bottom"></div>
</div>
</div>
</div>
</div>
</body>
</html>头部
app头部div:<div class="nav"> ... </div>。里面分为三块,左右中,左和右分别是放置icon按钮,中间为app标题。
<div class="left"></div>左边、<div class="center" style="left: -6.5px;">Tui FrameWork</div>中间标题、<div class="right"></div>右边。
中间标题位置可以通过left或者translate3d来设置。

内容
app内容div:<div class="content"> ... </div>,其中里面的.page-content是放置具体内容的。