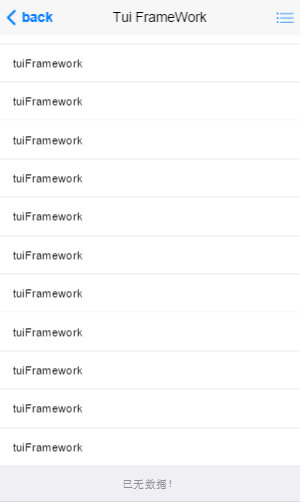
自动刷新
自动刷新方法:t.upPull(function(){ ... })。定义这个方法的界面即可实现自动刷新功能,参数function,当用户即将滑动到页面底部时会触发该事件,可以结合ajax请求服务器,把服务器数据渲染到相关位置。

例如:
<ul>
<li><a href="javascript:;" class="link_item">
<div class="item">
<!--<div class="item_left"></div>-->
<div class="item_center">
<div class="item-content">tuiFramework</div>
<!--<div class="item_after"></div>-->
</div>
</div>
</a></li>
<li><a href="javascript:;" class="link_item">
<div class="item">
<!--<div class="item_left"></div>-->
<div class="item_center">
<div class="item-content">tuiFramework</div>
<!--<div class="item_after"></div>-->
</div>
</div>
</a></li>
<li><a href="javascript:;" class="link_item">
<div class="item">
<!--<div class="item_left"></div>-->
<div class="item_center">
<div class="item-content">tuiFramework</div>
<!--<div class="item_after"></div>-->
</div>
</div>
</a></li>
</ul>
<div class="bottom-pull middle">
<div class="pull-text">上拉刷新</div>
</div>
<script>
t.upPull(function () {
$(".pull-text").text("已无数据!");
});
</script>