页面布局
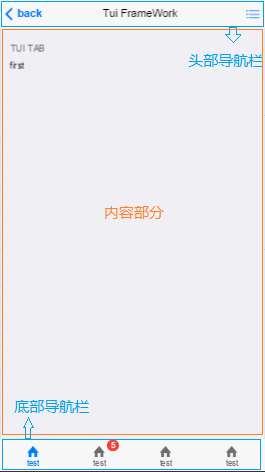
页面布局结构 .view -> .page -> .current,.current中分为.nva头部导航栏、.content中间内容、.toolbar底部工具栏。
<div class="view">
<div style="" class="page">
<div class="current">
<!-- 顶部导航栏 -->
<div class="nav">
<div class="left">
<a href="javascript:;" class="back link">
<i class="icon icon-back"></i><span>back</span>
</a>
</div>
<div class="center" style="left: -6.5px; transform: translate3d(0px, 0px, 0px);">Tui FrameWork</div>
<div class="right">
<a href="javascript:;" class="menu_left"><i class="icon icon-bars"></i></a>
</div>
</div>
<!-- 中间内容 -->
<div class="content">
<div class="head-pull"></div>
<div class="page-content">
<!-- 具体页面内容,ui组件 -->
</div>
<div class="page-content-bottom"></div>
</div>
<!-- 底部工具栏 -->
<div class="toolbar">
<a class="tab-link tab-link-active" href="#tab1">
<i class="icon ion-home"></i>
<span class="">test</span>
</a>
<a class="tab-link" href="#tab2">
<i class="icon ion-home">
<span class="badge bg_red">5</span>
</i>
<span class="">test</span>
</a>
<a class="tab-link" href="#tab3">
<i class="icon ion-home"></i>
<span class="">test</span>
</a>
<a class="tab-link" href="#tab4">
<i class="icon ion-home"></i>
<span class="">test</span>
</a>
</div>
</div>
</div>
</div>
头部导航栏
<div class="nav">
<div class="left">
<a href="" class="back link">
<i class="icon icon-back"></i><span>back</span>
</a>
</div>
<div class="center" style="left: -6.5px; transform: translate3d(0px, 0px, 0px);">Tui FrameWork</div>
<div class="right">
<a href="javascript:;" class="menu_left"><i class="icon icon-bars"></i></a>
</div>
</div>app头部div:<div class="nav"> ... </div>。里面分为三块,左右中,左和右分别是放置icon按钮,中间为app标题。
<div class="left"></div>左边、<div class="center" style="left: -6.5px; transform: translate3d(0px, 0px, 0px);">Tui FrameWork</div>中间标题、<div class="right"></div>右边。
中间标题位置可以通过left或者translate3d来设置。
中间内容
<div class="content">
<div class="head-pull"></div>
<div class="page-content">
<!-- 具体页面内容,ui组件 -->
</div>
<div class="page-content-bottom"></div>
</div>app内容div:<div class="content"> ... </div>,其中里面的.page-content是放置具体内容的。
底部工具栏
<div class="toolbar">
<a class="tab-link tab-link-active" href="#tab1">
<i class="icon ion-home"></i>
<span class="">test</span>
</a>
<a class="tab-link" href="#tab2">
<i class="icon ion-home">
<span class="badge bg_red">5</span>
</i>
<span class="">test</span>
</a>
<a class="tab-link" href="#tab3">
<i class="icon ion-home"></i>
<span class="">test</span>
</a>
<a class="tab-link" href="#tab4">
<i class="icon ion-home"></i>
<span class="">test</span>
</a>
</div>底部工具栏div:<div class="toolbar"> ... </div>。