按钮
按钮.btn,小按钮.btn-sm。
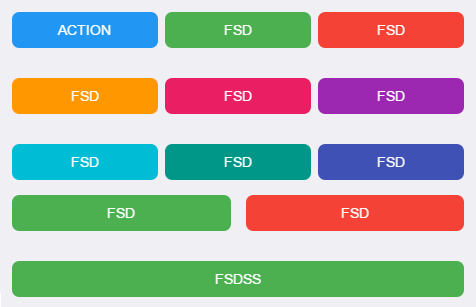
背景可选颜色:.bg_blue .bg_green .bg_red .bg_orange .bg_pink .bg_purple .bg_cyan .bg_teal .bg_indigo
文字可选颜色:.blue .green .red .orange .pink .purple .cyan .teal .indigo

按钮宽度:宽度自适应,取决于外层div的宽度。一般配合col-*使用,结构是.row -> .col-*,样式如下:
<div class="page-content inset">
<div class="row">
<div class="cols-30">
<a href="action.html" class="route btn bg_blue">action</a>
</div>
<div class="cols-30">
<a href="" class="btn bg_green">fsd</a>
</div>
<div class="cols-30">
<a href="" class="btn bg_red">fsd</a>
</div>
</div>
<div class="row">
<div class="cols-30">
<a href="" class="btn bg_orange">fsd</a>
</div>
<div class="cols-30">
<a href="" class="btn bg_pink">fsd</a>
</div>
<div class="cols-30">
<a href="" class="btn bg_purple">fsd</a>
</div>
</div>
<div class="row">
<div class="cols-30">
<a href="" class="btn bg_cyan">fsd</a>
</div>
<div class="cols-30">
<a href="" class="btn bg_teal">fsd</a>
</div>
<div class="cols-30">
<a href="" class="btn bg_indigo">fsd</a>
</div>
</div>
<div class="row">
<div class="cols-30">
<a href="" class="btn red btn-border"><i class="icon btn-icon ion-android-add" style="top: 2px;"></i>fsd</a>
</div>
<div class="cols-30">
<a href="" class="btn green">fsd</a>
</div>
<div class="cols-30">
<a href="" class="btn blue">fsd</a>
</div>
</div>
<div class="row">
<div class="cols-30">
<a href="" class="btn pink">fsd</a>
</div>
<div class="cols-30">
<a href="" class="btn orange">fsd</a>
</div>
<div class="cols-30">
<a href="" class="btn purple">fsd</a>
</div>
</div>
<div class="row">
<div class="cols-30">
<a href="" class="btn cyan">fsd</a>
</div>
<div class="cols-30">
<a href="" class="btn teal">fsd</a>
</div>
<div class="cols-30">
<a href="" class="btn indigo">fsd</a>
</div>
</div>
<div class="row">
<div class="cols-50">
<a href="" class="btn bg_green">fsd</a>
</div>
<div class="cols-50">
<a href="" class="btn bg_red">fsd</a>
</div>
</div>
<div class="row">
<div class="col-100">
<a href="" class="btn bg_green">fsdss</a>
</div>
</div>
</div>同时也支持块状按钮

<div class="page-content">
<ul>
<li>
<a href="#" class="link_item">
<div class="item">
<div class="item_center">
<div class="item-content">tuiFramework</div>
<div class="item_btn bg_red middle">2016-3-12</div>
</div>
</div>
</a>
</li>
<li>
<a href="#" class="link_item">
<div class="item">
<div class="item_center">
<div class="item-content">tuiFramework</div>
<div class="item_btn bg_green middle">2016-3-12</div>
</div>
</div>
</a>
</li>
<li>
<a href="#" class="link_item">
<div class="item">
<div class="item_center">
<div class="item-content">tuiFramework</div>
<div class="item_btn bg_blue middle">2016-3-12</div>
</div>
</div>
</a>
</li>
</ul>
</div>