用户

<div class="page-content">
<ul>
<li><a href="javascript:;" class="link_item">
<div class="item">
<div class="item_left">
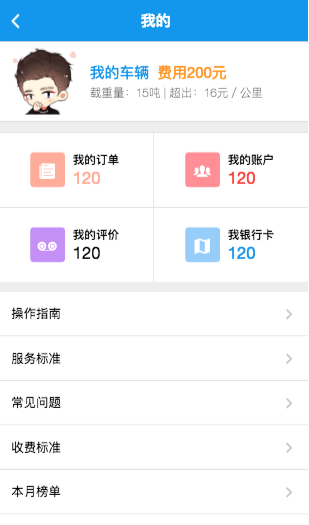
<img style="width:80px;height:80px;" src="imgs/t1.jpeg">
</div>
<div class="item_img_center">
<div class="item-content">
<div class="item-content-text">
<div class="item-content-title"><span class="blue">我的车辆</span> <span class="orange">费用200元</span></div>
<div class="item-content-sub-title"><span style="font-size: 14px;font-weight: 100;">载重量:15吨 | 超出:16元/公里</span></div>
</div>
</div>
</div>
</div>
</a></li>
</ul>
</div>
<div class="split-range"></div>
<div class="page-content bg_white">
<ul class="block-btn">
<li class="width-50">
<a href="javascript:;" class="middle middle_vertical">
<div class="block-icon bg_orange2"><i class="icon ion-ios-paper white middle" style="font-size: 25px;padding-top: 5px;"></i></div>
<div class="block-title">
<span>我的订单</span>
<p class="orange2">120</p>
</div>
</a>
</li>
<li class="width-50">
<a href="javascript:;" class="middle middle_vertical">
<div class="block-icon bg_red2"><i class="icon ion-ios-people white middle" style="font-size: 25px;padding-top: 5px;"></i></div>
<div class="block-title">
<span>我的账户</span>
<p class="red">120</p>
</div>
</a>
</li>
</ul>
<ul class="block-btn">
<li class="width-50">
<a href="javascript:;" class="middle middle_vertical">
<div class="block-icon bg_violet"><i class="icon ion-ios-recording white middle" style="font-size: 25px;padding-top: 5px;"></i></div>
<div class="block-title">
<span>我的评价</span>
<p class="radio_badge">120</p>
</div>
</a>
</li>
<li class="width-50">
<a href="javascript:;" class="middle middle_vertical">
<div class="block-icon bg_blue2"><i class="icon ion-android-map white middle" style="font-size: 25px;padding-top: 5px;"></i></div>
<div class="block-title">
<span>我银行卡</span>
<p class="blue">120</p>
</div>
</a>
</li>
</ul>
</div>
<div class="split-range"></div>
<div class="page-content">
<ul>
<li>
<a href="javascript:;" class="link_item">
<div class="item">
<div class="item_center item_icon_right">
<div class="item-content">操作指南</div>
</div>
</div>
</a>
</li>
<li>
<a href="javascript:;" class="link_item">
<div class="item">
<div class="item_center item_icon_right">
<div class="item-content">服务标准</div>
</div>
</div>
</a>
</li>
<li>
<a href="javascript:;" class="link_item">
<div class="item">
<div class="item_center item_icon_right">
<div class="item-content">常见问题</div>
</div>
</div>
</a>
</li>
<li>
<a href="javascript:;" class="link_item">
<div class="item">
<div class="item_center item_icon_right">
<div class="item-content">收费标准</div>
</div>
</div>
</a>
</li>
<li>
<a href="javascript:;" class="link_item">
<div class="item">
<div class="item_center item_icon_right">
<div class="item-content">本月榜单</div>
</div>
</div>
</a>
</li>
<li>
<a href="javascript:;" class="link_item">
<div class="item">
<div class="item_center item_icon_right">
<div class="item-content">系统设置</div>
</div>
</div>
</a>
</li>
</ul>
</div>