加载图标
加载图标方法:t.preload(style, time)。
参数1:style为风格,值为”write”,”black”。
参数2:time为加载图标显示时间,单位毫秒。
例如:
t.preload("write", 3000);白色:

黑色:

加载图标方法:t.preload(style, time)。
参数1:style为风格,值为”write”,”black”。
参数2:time为加载图标显示时间,单位毫秒。
例如:
t.preload("write", 3000);白色:

黑色:

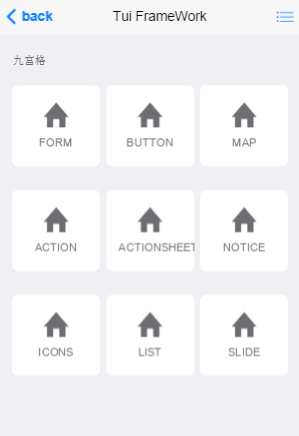
九宫格为三行.row三列.col-30

例如:
<div class="row">
<div class="col-30">
<a href="form.html" class="route btn9">
<i class="icon ion-home"></i>
<span>form</span>
</a>
</div>
<div class="col-30">
<a href="botton.html" class="route btn9">
<i class="icon ion-home"></i>
<span>button</span>
</a>
</div>
<div class="col-30">
<a href="map.html" class="route btn9">
<i class="icon ion-home"></i>
<span>map</span>
</a>
</div>
</div>
<div class="row">
<div class="col-30">
<a href="action.html" class="route btn9">
<i class="icon ion-home"></i>
<span>action</span>
</a>
</div>
<div class="col-30">
<a href="actionSheet.html" class="route btn9">
<i class="icon ion-home"></i>
<span>actionSheet</span>
</a>
</div>
<div class="col-30">
<a href="" id="notice" class="btn9">
<i class="icon ion-home"></i>
<span>notice</span>
</a>
</div>
</div>
<div class="row">
<div class="col-30">
<a href="icons.html" class="route btn9">
<i class="icon ion-home"></i>
<span>icons</span>
</a>
</div>
<div class="col-30">
<a href="list.html" class="route btn9">
<i class="icon ion-home"></i>
<span>list</span>
</a>
</div>
<div class="col-30">
<a href="slide.html" class="route btn9">
<i class="icon ion-home"></i>
<span>slide</span>
</a>
</div>
</div>聊天板块.message,接收的信息板块.received,发送的信息的板块.send,时间板块.message-date。

例如:
<div class="content">
<div class="head-pull"></div>
<div class="message">
<div class="received">
<img class="msg-image" src="imgs/t1.jpeg"/>
<div class="msg-content">
<div class="msg-name">fdffdfs</div>
<div class="msg-text">fdsafsadsafdsa</div>
</div>
</div>
<div class="message-date">2016-1-12</div>
<div class="send">
<div class="msg-content">
<div class="msg-name">fdffdfs</div>
<div class="msg-text">嘟嘟嘟嘟嘟嘟</div>
</div>
<img class="msg-image" src="imgs/t1.jpeg"/>
</div>
<div class="send">
<div class="msg-content">
<div class="msg-name">fdffdfs</div>
<div class="msg-text">ni shi zhan xian ne me ? wei shen me?</div>
</div>
<img class="msg-image" src="imgs/t1.jpeg"/>
</div>
<div class="received">
<img class="msg-image" src="imgs/t1.jpeg"/>
<div class="msg-content">
<div class="msg-name">fdffdfs</div>
<div class="msg-text">fdsafsadsafdsa</div>
</div>
</div>
<div class="send">
<div class="msg-content">
<div class="msg-name">斯达哈哈</div>
<div class="msg-text">i belonges to you</div>
</div>
<img class="msg-image" src="imgs/t1.jpeg"/>
</div>
<div class="send">
<div class="msg-content">
<div class="msg-name">掌扇</div>
<div class="msg-text">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈啊</div>
</div>
<img class="msg-image" src="imgs/t1.jpeg"/>
</div>
</div>
<div class="page-content-bottom"></div>
</div>
<div class="toolbar">
<a href="" class="msg-btn middle"><i class="icon ion-ios-camera"></i></a>
<textarea class="send_content" name="" placeholder="Message"></textarea>
<a href="javascript:;" class="msg-btn send-btn middle">发送</a>
</div>
<script>
var data = {
name: "wode", image: "imgs/t1.jpeg", //设置发送信息者的名字和头像
contents: [{
send: {
message: "接收数据,发的范德萨微软为其广泛的就送给"
},
receive: {
name: "wode",
message: "发送数据,发的范德萨微软为其广泛的就送给",
image: "imgs/t1.jpeg"
},
date: '2016-02-13'
}]
}
var mes = new t.message(data);
mes.onSend = function (content) {
//alert(content);//获取信息时触发
}
</script>方法:
| 方法名称 | 参数 | 返回值 | 描述 |
|---|---|---|---|
| new t.message(data) | data要初始化的数据数组; | 无 | 用于初始化聊天记录 |
| send(content) | content发送的内容string | 无 | 当点击发送按钮后发送信息,渲染到聊天记录中。 |
| receive(data) | data接收的数据 | 无 | 当服务器发送数据过来后,可以通过该方法渲染到接收数据的聊天记录中。 |
| date(date) | date时间 | 无 | 把数据交互的时间渲染到聊天记录中。 |
事件:
| 事件名称 | 参数 | 描述 |
|---|---|---|
| onSend(message) | 消息string | 当点击发送按钮后触发,可以在这里向服务器发送消息数据。 |
| onReceive(data) | data同receive方法 | 当接收信息渲染到聊天记录中时触发 |