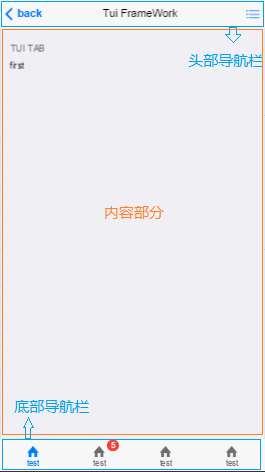
底部工具栏
底部工具栏点击后,会自动切换对应的界面。底部工具栏每个按钮a的href="#tab1"中href指向的便是界面id,每个界面是一个.tab,
当前界面是.tab-active。每个tab对应一个url地址,当点击相关tab后会调转到相应的url地址上。

<div class="tab-active" id="tab1" url="form.html"></div>
<div class="tab" id="tab2" url="form.html"></div>
<div class="tab" id="tab3" url="botton.html"></div>
<div class="tab" id="tab4" url="list.html"></div>
<div class="toolbar">
<a class="tab-link tab-link-active col-25" href="#tab1">
<i class="icon ion-home"></i>
<span class="">首页</span>
</a>
<a class="tab-link col-25" href="#tab2">
<i class="icon ion-home">
<span class="badge bg_red">5</span>
</i>
<span class="">订单</span>
</a>
<a class="tab-link col-25" href="#tab3">
<i class="icon ion-home"></i>
<span class="">周边</span>
</a>
<a class="tab-link col-25" href="#tab4">
<i class="icon ion-home"></i>
<span class="">我的</span>
</a>
</div>
<script>
if(request.tab){
t(".toolbar").tabClean().tabInit(request.tab); //清楚缓存后重新初始化tab
}else{
t(".toolbar").tabInit("tab1");
}
</script>底部工具栏初始化:t(".toolbar").tabInit("tab1");。初始化参数,即设置当前tab页面。
底部工具栏删除缓存:t(".toolbar").tabClean();。